We are in the process of releasing Boomla 2.0 in early access.
Registrations are disabled.
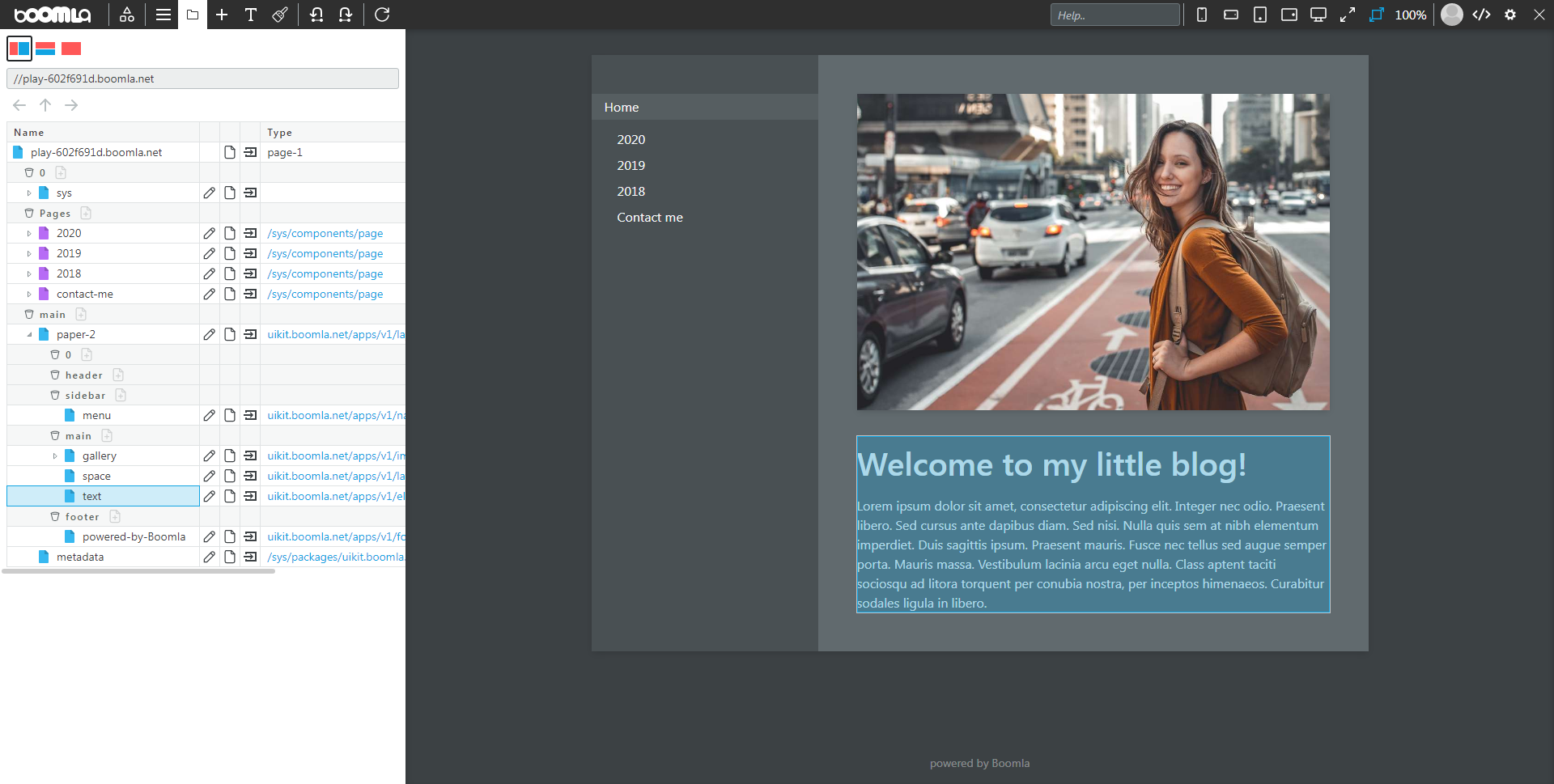
Build websites, fast

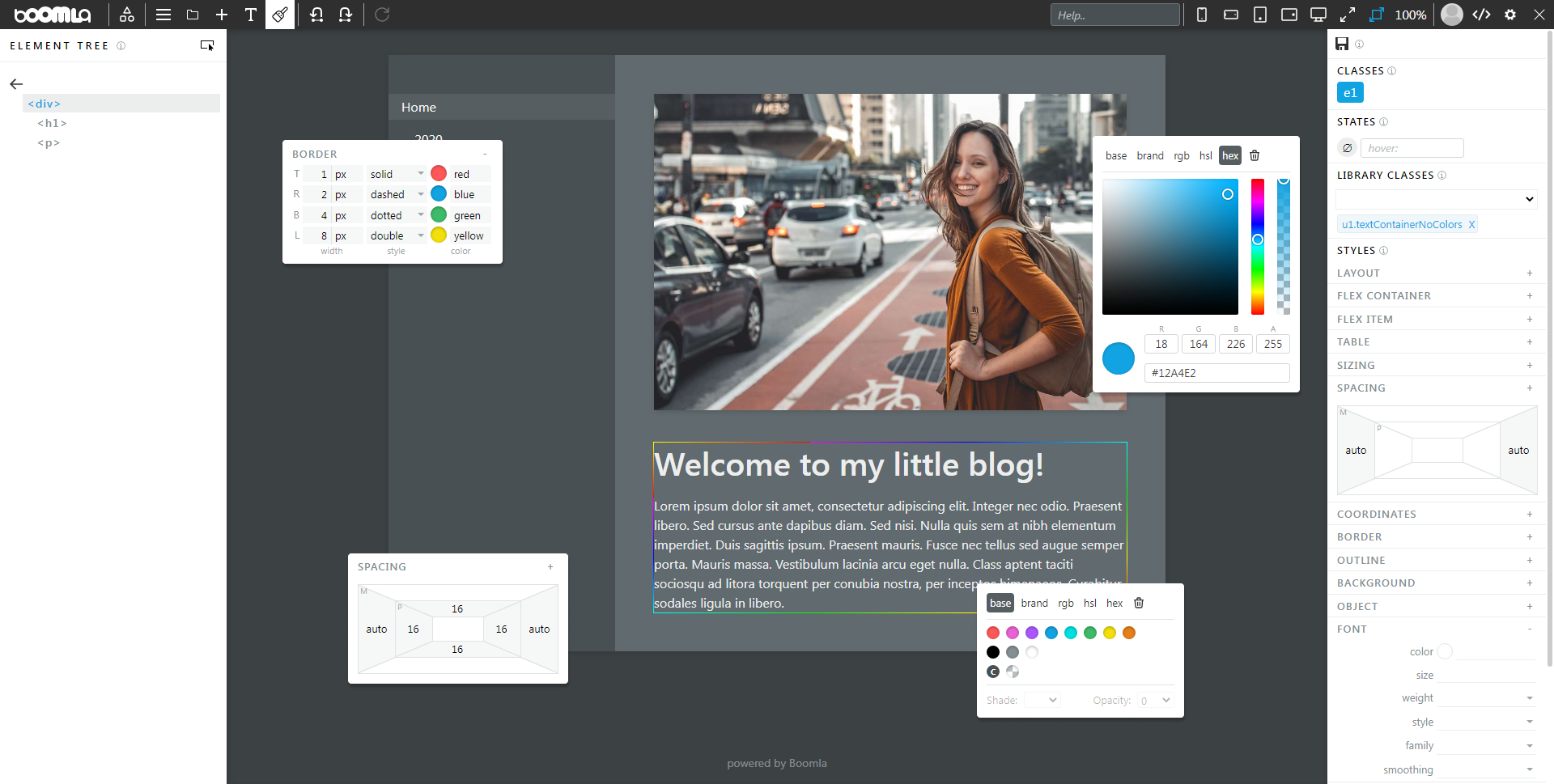
Use no-code to move fast working with existing building blocks.
Use code if you need to go beyond the limits of no-code.
Get started
no credit card required
or scroll
to learn more
So, I started using the new @BoomlaWebsiteOS site-builder this week; wordpress, google sites, moonfruit and squarespace should be quaking in their BOOTS - it's the most powerful solution I've ever used, simple as anything, amazing support and um... free... wow.
9:32 PM · Jun 3, 2020
open tweet
@BoomlaWebsiteOS just used https://boomla.com to build a new website, give them a try, very good support from owner. And IT IS FREE !!! #computer #technology #pc #tech #gaming #laptop #computerscience #software #windows #programming #computers #coding #pcgaming #business
5:33 PM · Jun 20, 2020
open tweet
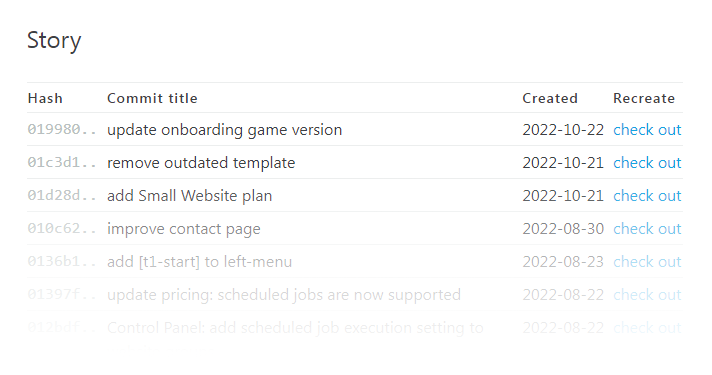
Built-in Versioning
Develop your website on private development branches,
so that your visitors can not see your work-in-progress changes.
Save and restore snapshots to make sure you never loose anything.
Save and restore snapshots to make sure you never loose anything.

Let's get started