A fresh config editor
2020-01-11
I have released a completely redesigned and reimplemented version of the Skyconfig configuration editor.
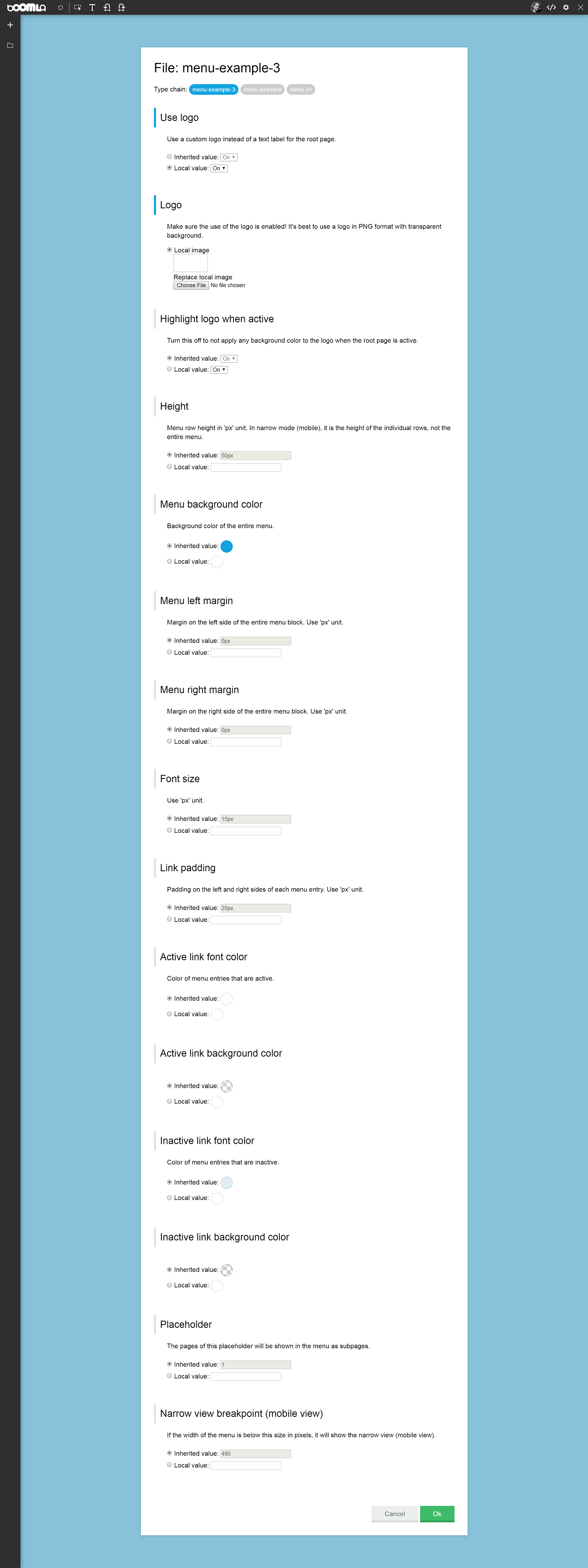
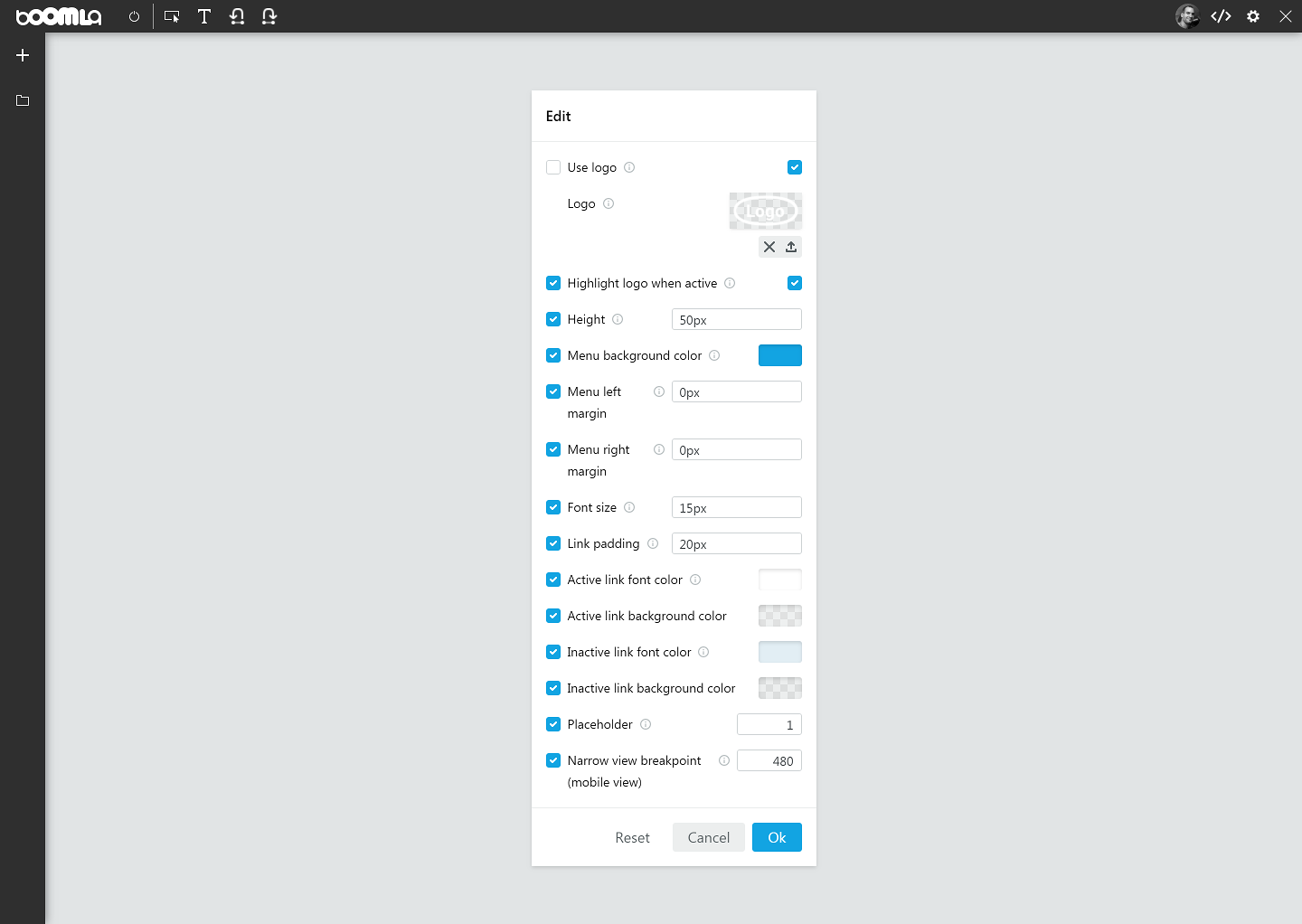
Here is a before / after image for configuring literally the same thing:
The old version was way too bloated, had too much information which was mostly obvious.
Not only that, the new version now validates the input to provide instant feedback. It is also packed with usability improvements, like a much better color editor that supports copy-pasting the color in various formats to simplify working with other design tools.
In case you are a developer: the package docs contain a video on how you can use it for creating apps.
The release
All websites were automatically updated and the necessary migrations performed - unless you disabled automatic updates, of course. Go check out any configuration changes on your website!
Btw, I'm still amazed by how smoothly this automated release process works. I had nothing to do. In fact, any 3rd party developer could have written this configuration editor on top of Boomla. That's super powerful.
About the multi-purpose theme
This config editor was the very first app built using the UI kit (User Interface kit) I started to put together for the multi-purpose theme. I needed something smallish to work and iterate on.
Also, given that new theme elements will have many more configuration options than the current apps, it was crucial to have a simplified user interface.
Cheers,