We are in the process of releasing Boomla 2.0 in early access.
Registrations are disabled.
Positioning elements
When placing elements, for example during a drag-and-drop operation, a drop guide will appear to help you place it correctly.
Place relative to a target element
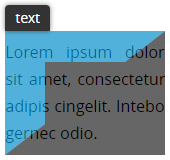
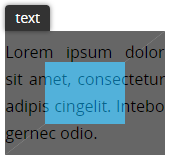
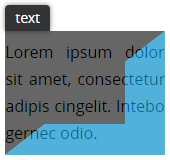
When hovering an element, you may be able to place it before / in / after the target. The drop guide will highlight it accordingly:
 before |  in |  after |
Place in an empty placeholder
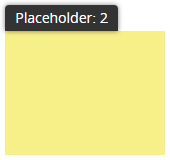
Sometimes you will find an empty placeholder where you can can drop new elements. The drop guide will highlight it like this:

in placeholder
Valid vs invalid drop targets
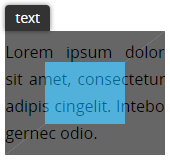
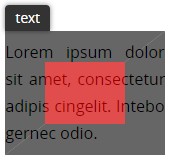
Valid drop targets will be highlighted with blue, invalid drop targets highlighted with red:
 valid |  invalid |
Next:
