Customizing apps
2016-11-08
Boomla will soon have a massive application store. You will be able to install apps with a click of a button. Those apps will not only be powerful, you can make them personal.
As of the latest release v0.4.0, Boomla now ships with built-in support for customizing apps.
Let’s see an example
Let’s say you install a page template template.example.com, which comes with a default background image. Of course, you want to use a different one!
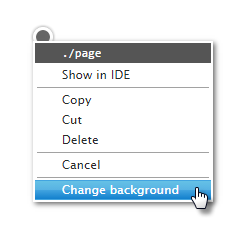
You create a new page of that template - a new file for which you set the file type to template.example.com. Then you click the icon of this new page and click Change background. You will be asked to upload a new image, and voila, your page is now customized.

Here is the crucial part. You not only created a customized page, you can reuse it as a new app. You can add this page to your toolbar, and all the new pages you create with it will use the same customized background image. Also, if you later decide to change the background image on all of your pages, you can now do this in one place. No need to change your background image on all your pages.
It doesn’t end here. A page template may have lots of other configuration settings. You may further customize your app to have 2 different layouts, a single column layout for some contents, and a 2 column layout with a menu.
More technical explanation

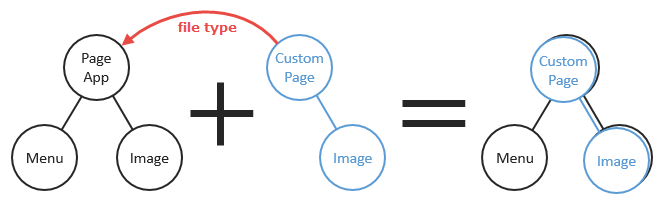
Let’s see how this is achieved. Boomla files have a file type property, which is simply a pointer (path) to another file. Let’s call this other file an app. These pointers form a chain, the file’s type chain. When the background image is to be shown, the type chain will be searched for this image. Thus, you can override the original background image of an app by simply creating a new file with the same name. Uploading it via the contextmenu makes it super user-friendly, but you could as well override it manually.
Developer note: changes to the runtime
To make overriding any part of an app possible, application files must be stored directly in the app file. The files .Inline/.Style and .Request/.Style are stored as grandchildren, thus overriding only the .Inline/.Style file is impossible without also overriding the .Inline file. To solve the issue, both files were moved under the app itself with different names:
.Inline/.Style->.InlineStyle.Request/.Style->.RequestStyle
The original files are deprecated. All websites hosted on Boomla will be auto-migrated in the coming days.
Cheers,