We are in the process of releasing Boomla 2.0 in early access.
Registrations are disabled.
Improved registration flow
2018-08-09
Let’s say you are building a collaborative website and want your visitors to sign up. Boomla now has a URL endpoint you can use that provides a simple next-next-finish registration flow.
You can customize the return URL where they will land once they have finished the process.
It covers:
Boomla account creation,
account activation,
forgotten password,
login,
joining your website,
redirecting the user to your provided URL.
Note that your return URL will be retained even if the user has to create an account, reset the password, etc. Any emails we send will contain the return URL to make sure they will return to your site after the process has finished.
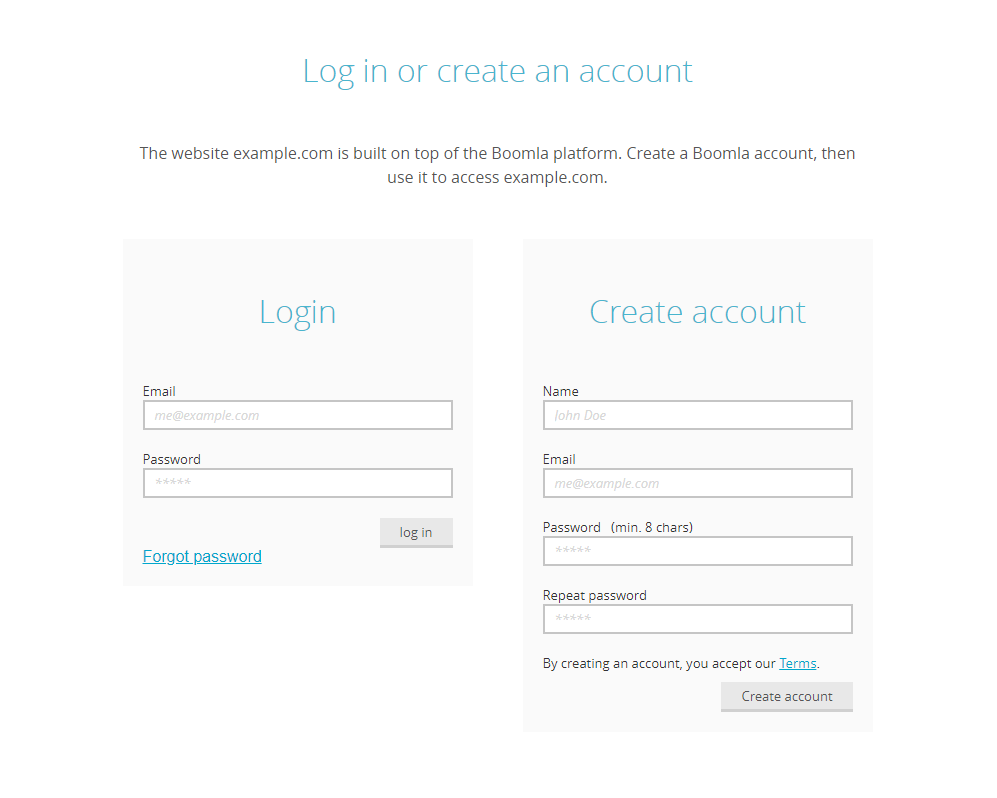
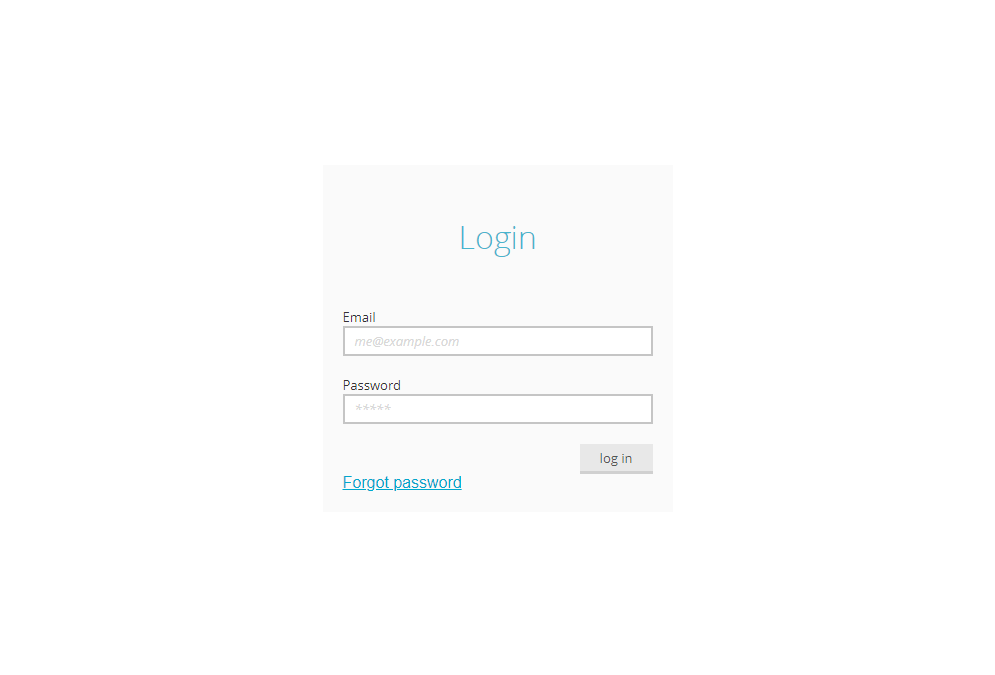
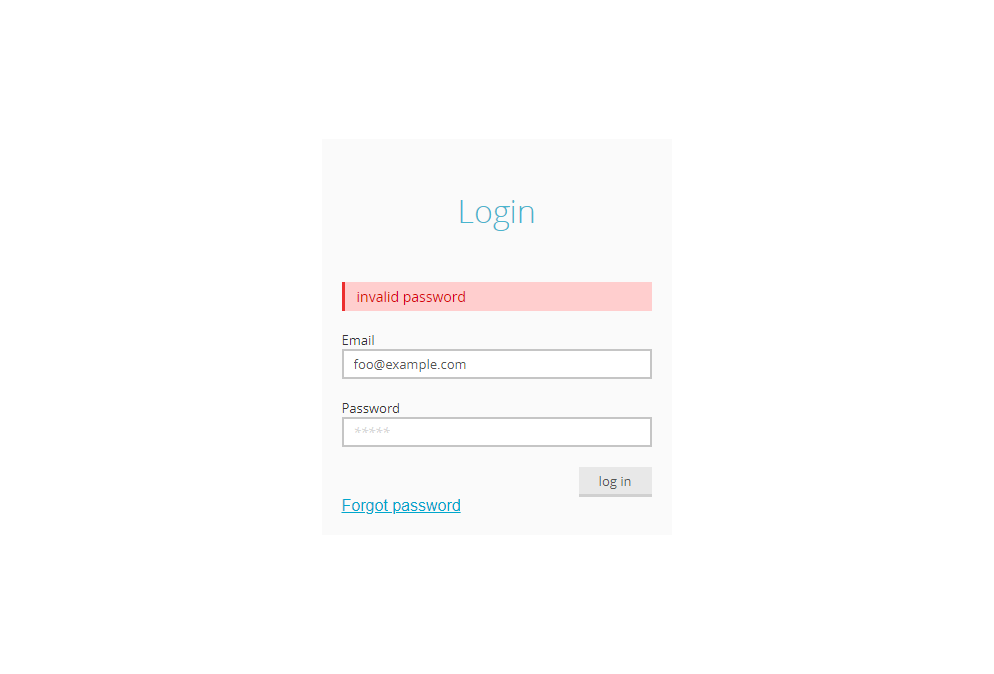
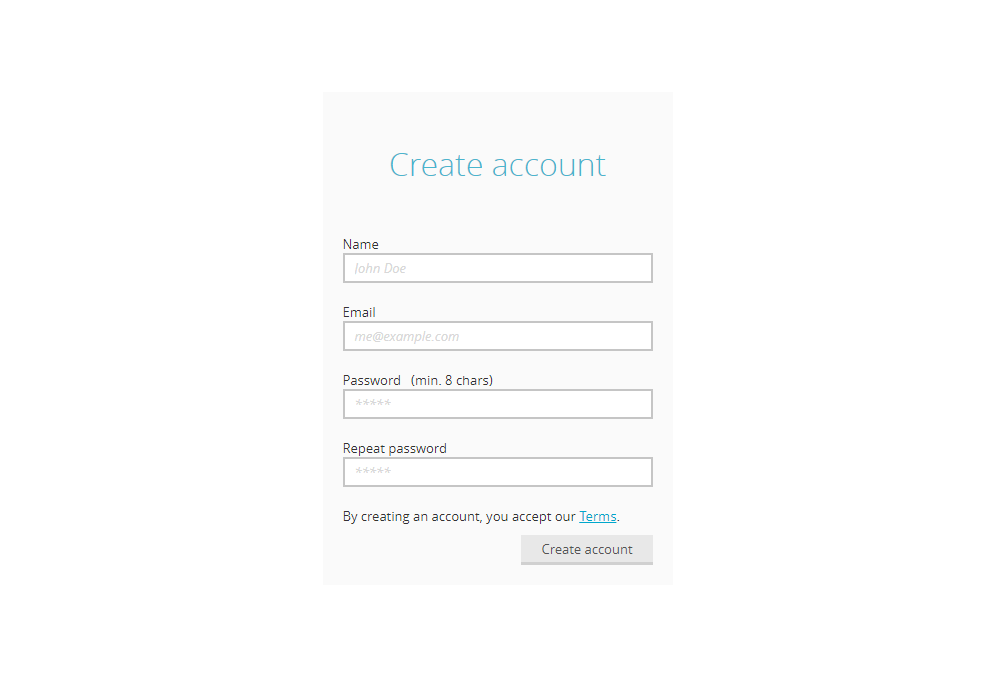
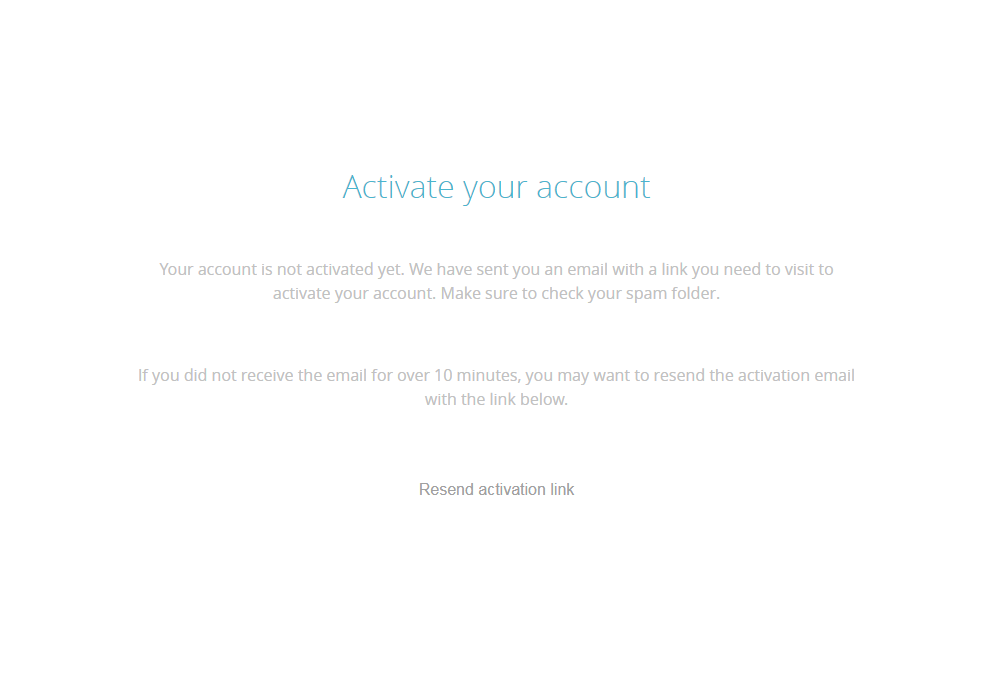
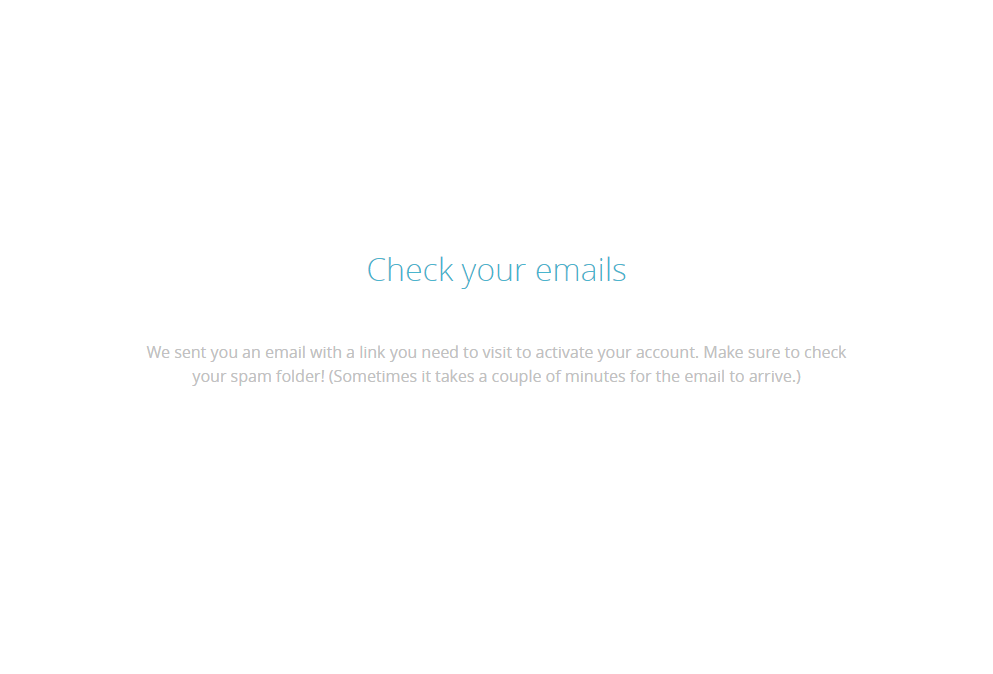
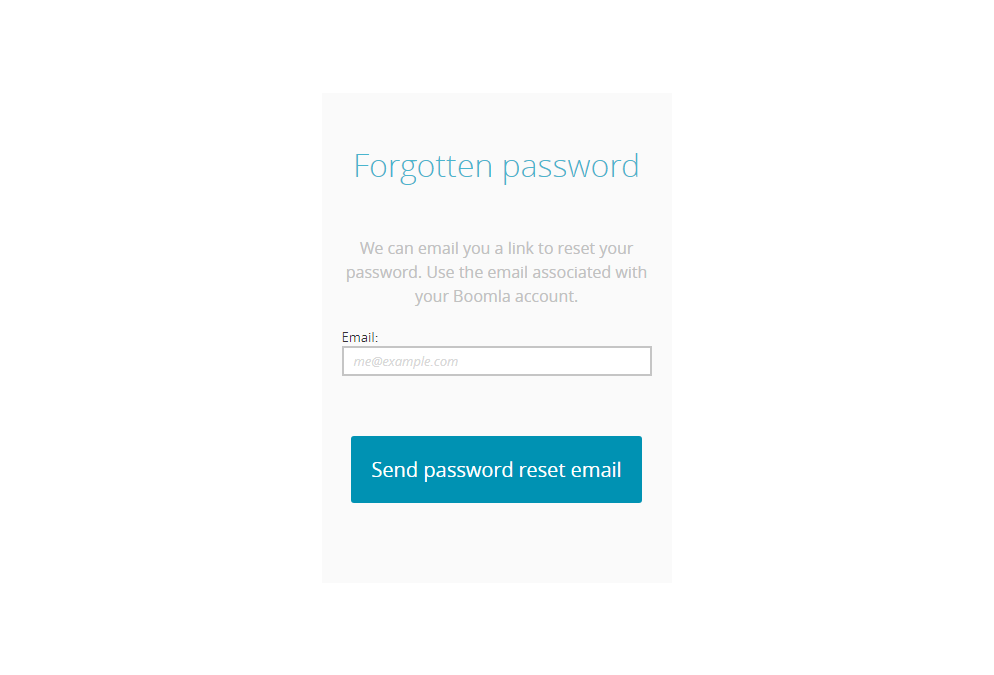
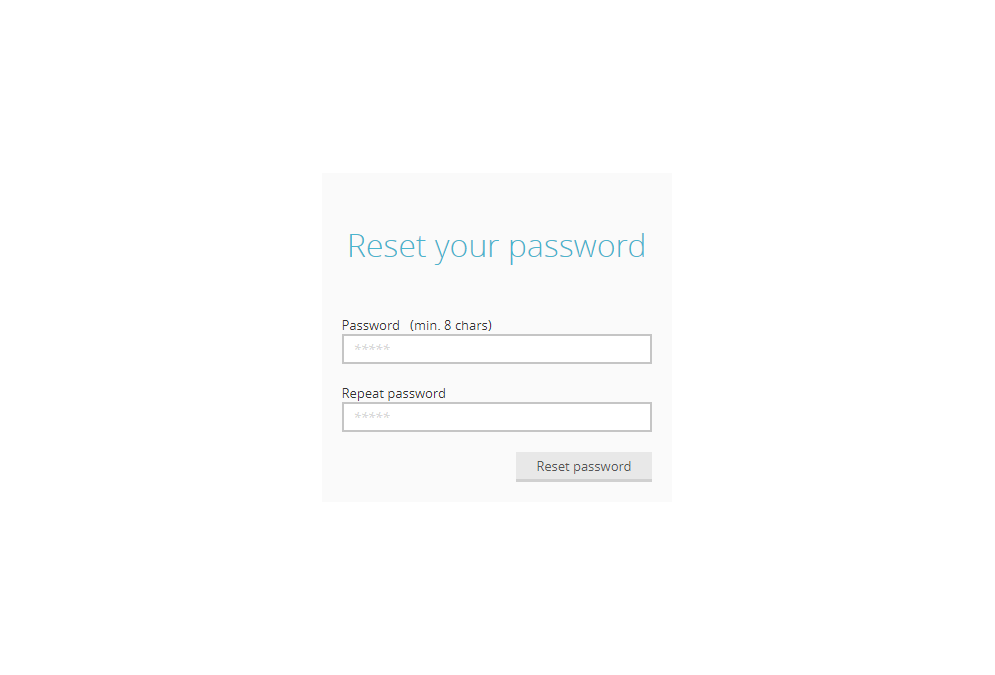
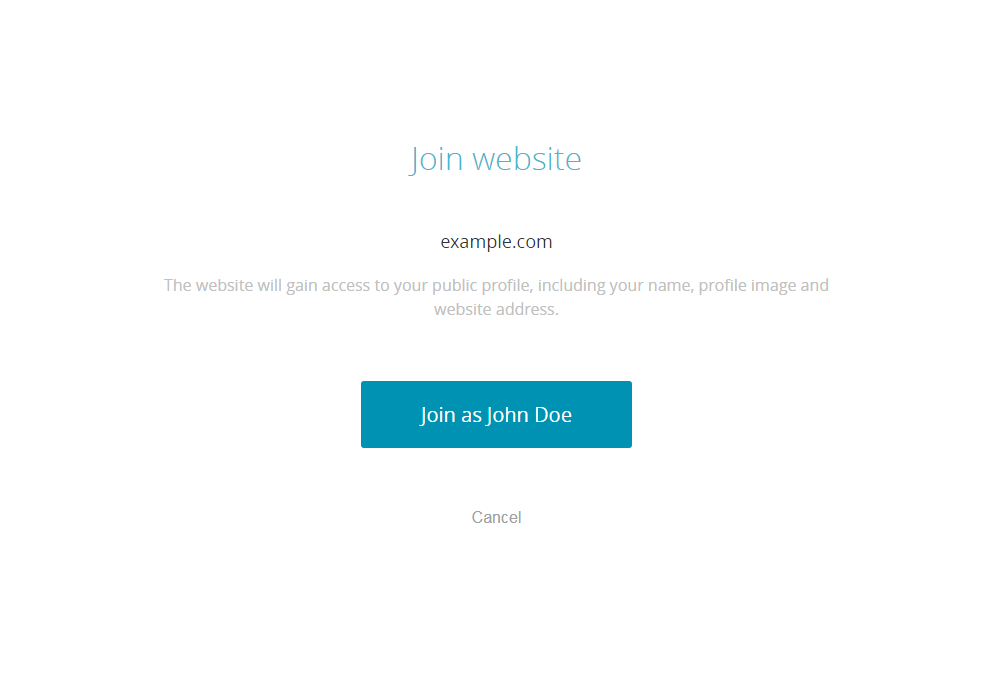
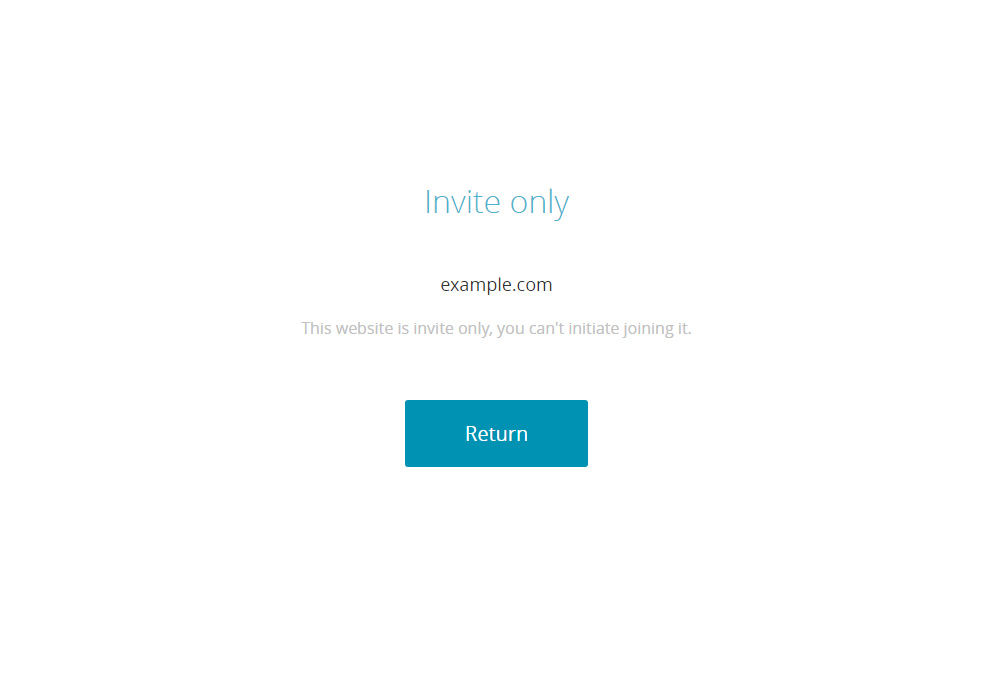
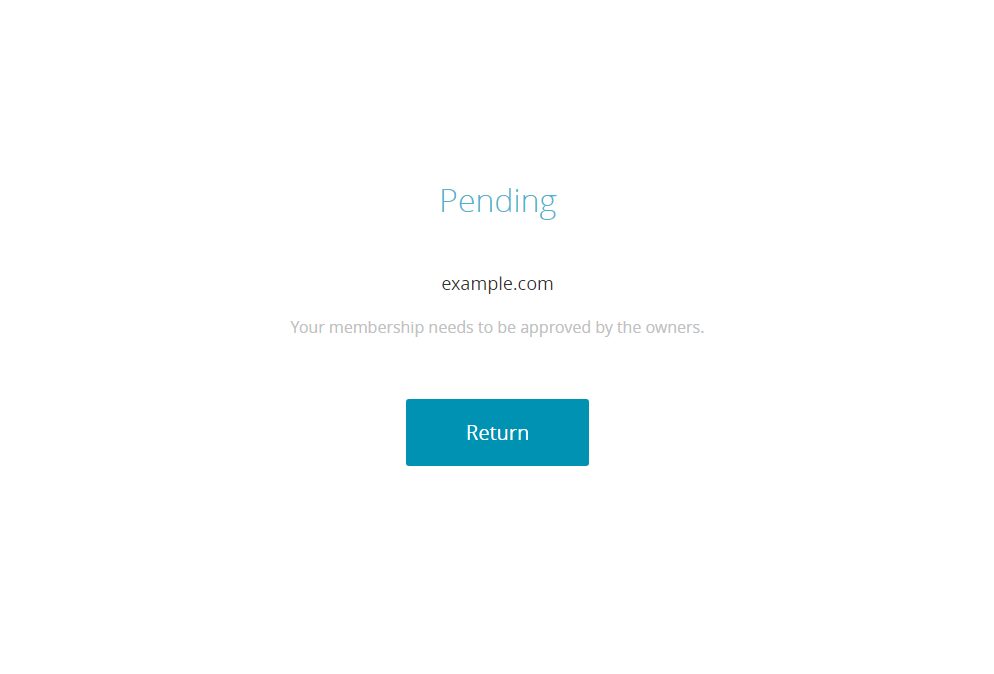
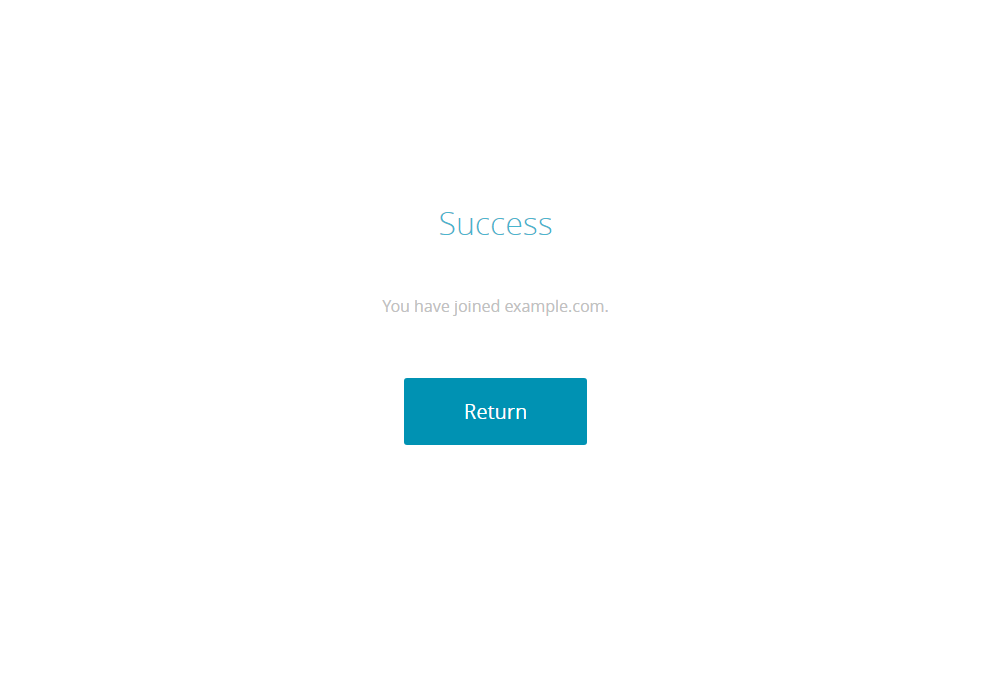
Screenshots
Here are some screenshots of the registration flow.
Cheers,
you can follow me on
Twitter