New Frontend
2017-12-30
So far I have focused my efforts on the server side of Boomla, to make it a rock solid platform which we can build on. The frontend, that is, everything you see and experience in the browser, has always taken a backseat.
Today, we are starting a new chapter.
The entire frontend toolchain of Boomla was reimplemented from scratch. This includes the Toolbar, the contextmenu, the icons, the file uploader, drag-and-drop functionality, and so on. At this time, the primary goal was NOT to add new functionality, but to pave the way for our frontend transformation coming next year.
For this reason, you will experience almost no changes. What a release! :D
For example, here are the old and new versions of the Toolbar:
Old Toolbar

New Toolbar

File uploader
Okay, a few little changes did find their way into the release anyway. Most notably, Boomla now has a robust, beautiful file uploader.
The biggest problem with the old was that it provided no feedback. There was a spinner suggesting you to wait, but hey, it kept spinning even if an error had occurred. It worked most of the time, but Zoltán, who is travelling a lot, experienced lots of network issues and frequently told me about annoyances. Zoltán: Thanks for the lots of feedback and your patience! :)
Let’s take a look at both the old and the new uploaders in action:
Old & New file uploaders side-by-side
New file uploader - full size
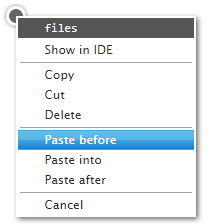
Paste before/after
Two additional changes. When copying/moving, the contextmenu had an option “Paste into”. Now it also offers “Paste before” and “Paste after”, to conform how drag-and-drop positioning works.
Here is an example. You want to duplicate a text block. You open the contextmenu, selet copy, and then… you had to paste it into the containing page, landing it at the end of all the contents, then manually drag it to the proper place with the mouse. With the new approach, you can just open the contextmenu on the file after the desired position, and select “Paste before”. Nice.

Copy, paste, paste, paste
Finally, if you copied a file, and pasted it, you could not paste it several more times without copying it again first. Now you can.
Going forward
Industrializing our frontend toolchain was of course not a goal in itself, but to provide a foundation for several new features coming in 2018. The one I’m most excited about is the File Panel. I’m CRAVING the moment to finally introduce it to you. Watch your mailbox! :)
Cheers,